Bewegingsscherpte en -onscherpte uitgelegd
Om je te tonen hoe complex de interactie is tussen onze ogen en het scherm, volstaat het om een paar eenvoudige demo’s te bekijken: hier en hier. Focussen op een vast punt, of focussen op een bewegend voorwerp zorgt voor een enorm verschil. Wanneer een voorwerp snel over het scherm beweegt, zien we er in veel gevallen een vage contour rond, en gaat er heel wat detail verloren. Dat concept heet ‘motion blur’ (niet te verwarren met de motion blur die ontstaat door een foto te nemen met lange sluitertijd, waardoor bewegende voorwerpen een spoor achterlaten tegenover een stilstaande achtergrond).

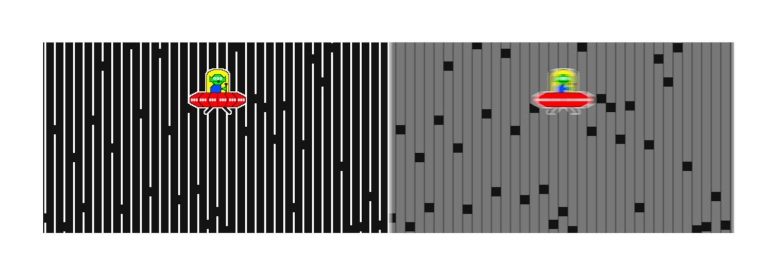
Deze afbeelding simuleert het verschil tussen focussen op een vast punt (links) en focussen op een bewegend voorwerp (rechts). (bron: www.testufo.com)
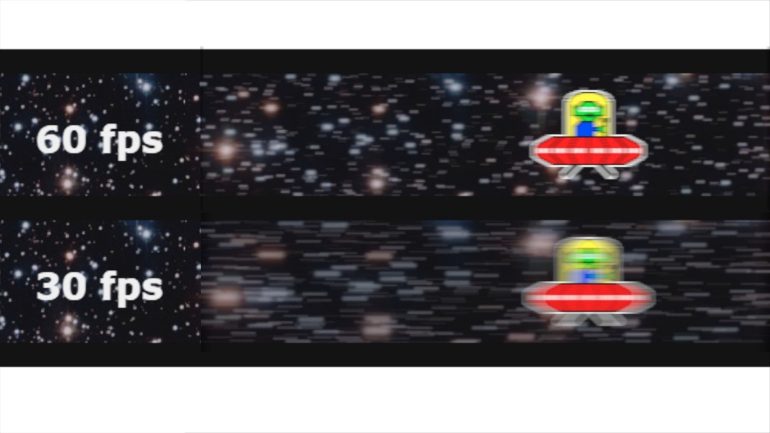
Hoe ontstaat dit effect? Wanneer een voorwerp in het echt beweegt, doet het dat op vloeiende wijze, en onze ogen volgen het in een vloeiende beweging. Op het scherm worden er echter maar een beperkt aantal frames per seconde getoond, bijvoorbeeld 50 fps. Dat beeld wordt 20 ms getoond en de overgang van het ene naar het volgende frame is niet vloeiend, het voorwerp verspringt een stapje (des te sneller het beweegt des te meer het verspringt). Dergelijke techniek noemen we sample and hold. Ons brein verwacht echter beweging, en onze ogen blijven daarom een vloeiende beweging maken om het te volgen. Gevolg: het voorwerp zit dan 1/50e van een seconde vast op een plaats, en omdat we onze ogen bewegen schuift het een beetje uit ons centraal kijkpunt. Dat nemen we waar als een vervaging.
Een tweede factor die bijdraagt aan bewegingsscherpte is de reactiesnelheid van de pixel. Een pixel kan immers niet oneindig snel schakelen van de ene naar de andere toestand. OLED-schermen schakelen in de praktijk heel snel (0,1ms) en dat is snel genoeg om niet meer relevant te zijn. Maar lcd-schermen kunnen wel degelijk nog invloed ondervinden van de reactietijd. Hoe komt dat?

Stel een wit vlak schuift over een zwarte achtergrond. Aan de voorzijde van het witte vlak moeten de pixels van zwart naar wit schakelen, en aan de achterzijde van het vlak moeten ze van wit naar zwart schakelen. Als het volgende frame getoond wordt, en de overgang van pixels duurt te lang, dan is het vorige beeld nog licht zichtbaar terwijl het volgende beeld al verschijnt. Dat zorgt uiteraard voor nog meer vervaging.
In sommige extreme gevallen kan dat ook gekleurde randen veroorzaken rond het bewegende voorwerp. Een pixel is immers opgebouwd uit een rode, groen en blauwe subpixel. Als de responstijden danig verschillen, krijg je een gekleurde rand. Zie je bijvoorbeeld een blauwe lijn achter een bewegend voorwerp, dan wil dat zeggen dat het blauw trager reageert, en dus langer zichtbaar blijft.
Allemaal erg lastige problemen. Hoe worden die in de praktijk opgelost?



















Reacties (3)