Nu vrijwel alles in huis gekoppeld is met de smarthomehub en geautomatiseerd is gaan we kijken naar een fraai dashboard om alles te bedienen en in te zien. In dit artikel laten we zien hoe we een 3D floorplan met Home Assistant gemaakt hebben.
Wat is het FWD Smart Living Project?
Samen met een groot aantal partners maakt FWD een nieuwbouwhuis compleet ‘smart’. We gaan ruim een jaar mee in het proces van oriënteren, kiezen, vergelijken, installeren, programmeren en gebruiken. We laten zien wat de verschillende mogelijkheden zijn, wat de verschillende partijen te bieden hebben en waarom er bij de specifieke behoeften van deze nieuwbouwwoning voor de betreffende systemen gekozen is. Wil je meer weten over het idee achter dit project? Lees dan verder op onze projectpagina.

FWD Smart Living Project
Homey dashboard
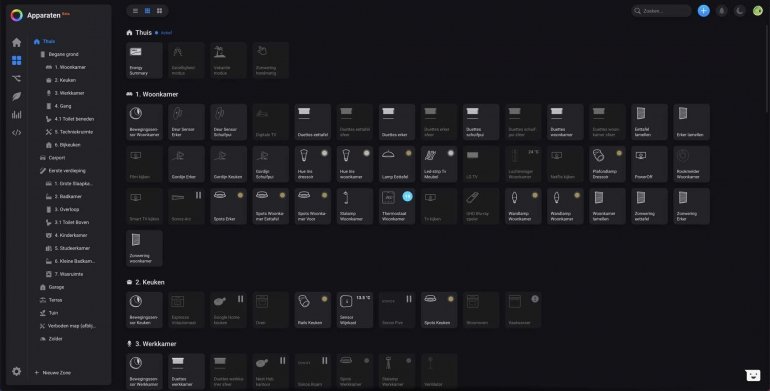
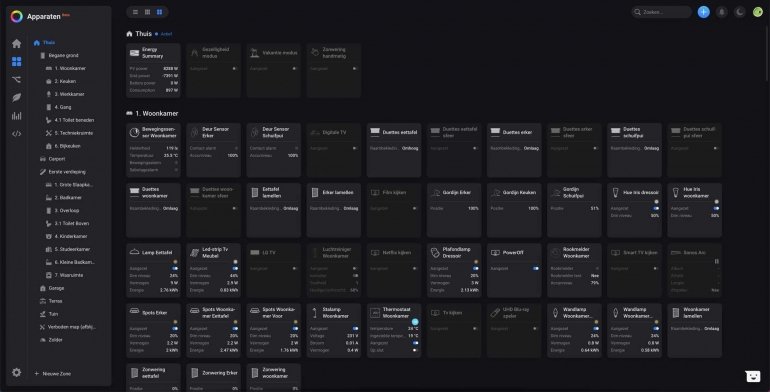
Een tijdje geleden hebben we al uitgebreid stilgestaan bij de basis van ons domoticasysteem. Alle smart devices zijn gekoppeld met de Homey smarthomehub en kunnen bedien worden met de Homey-app, fysieke schakelaars aan de muur, sceneschakelaars en natuurlijk automatiseringsregels. Op zowel de begane grond als de eerste verdieping hebben we echter nog een extra mogelijkheid toegevoegd, waarmee alles tot in detail te bedienen is. Hier hebben we namelijk een iPad aan de muur gemonteerd, middels een sDock tablethouder en vaste voeding. De iPad toont standaard de Homey Web App (https://my.homey.app/).
Deze webpagina is in eerste instantie bedoeld als een geavanceerde tool om alles comfortabel in te kunnen stellen op een computer. De interface is geoptimaliseerd voor grotere schermen en biedt tal van opties om de weergave te personaliseren. Waar de Web App echter ook erg handig voor is, is voor gebruik als dashboard. We openen deze website op de iPad, maar gebruiken hiervoor de Kiosk+-app. Deze kun je zo instellen dat geen andere apps gebruikt kunnen worden en dat er niet naar een andere website genavigeerd kan worden. Ook kun je de website om de zoveel seconden laten verversen, wat in dit geval erg welkom is. Als de website namelijk lang openstaat dan wordt een lamp die aangezet is via een andere weg dan het dashboard soms niet met de juiste status getoond. Een refresh van de site haalt dan alle nieuwe statussen op. De Homey Web App laat je alle apparaten in huis bedienen, maar als dat er veel zijn kan het overzicht snel verloren raken. Om die reden hebben we op beide iPads apparaten in de favorieten gezet die op die verdieping het belangrijkst zijn. De pagina met favorieten wordt als homepage geladen en dus zijn de belangrijkste apparaten direct te bedienen. Let wel dat als je dit wilt doen je verschillende accounts voor de iPads moet aanmaken, bij voorkeur met alleen gastenrechten. Tot slot kun je indien gewenst indicatoren aanzetten door de weergave met grote tegels te tonen. Dit geeft, indien beschikbaar, onder meer het vermogen, dimniveau en de temperatuur weer per apparaat.
Hoewel de Homey Web App niet per se voor gebruik als dashboard bedoeld is voldoet deze tool prima. Het heeft de WAF (Wife Approval Factor) aangezien de tool vrijwel foutloos werkt, duidelijk is en overzichtelijk is. Maar, onlangs zijn we een stapje verder gegaan, met de ontwikkeling van een dashboard op maat via Home Assistant.
Home Assistant dashboard
Je hebt vast wel eens van die hele mooie, gelikte 3D-dashboards waarmee een heel huis bediend kan worden op social media of fora gezien. Ook wij zien dit soort dashboards al wat jaren voorbij komen en toen we het Smart Living Project begonnen was dit wel één van de wensen. Nu alles zo goed als afgerond is en soepel werkt zijn we dus gedoken in de mogelijkheden om zo’n gelikt dashboard te maken.
In dit artikel gaan we je niet stap voor stap uitleggen hoe je dit zelf moet maken. Dat zou een heel lang artikel worden en bovendien zijn er online tal van video’s en artikelen te vinden waarmee je zelf aan de slag kunt. Hieronder verwijzen we naar die artikelen en video’s en geven we je de handvatten om te beginnen, maar weet wel dat het heel wat uurtjes aan onderzoeken en proberen kost om zo’n fraai dashboard geheel naar eigen wens te maken. Wij zijn met onze versie ongeveer 60 uur bezig geweest en dat is met beperkte kennis van Home Assistant en geen ervaring met Sweet Home 3D.
Het doel van het dashboard sprak voor zich; een 3D-versie van ons huis waarin op een fraaie manier de belangrijkste smart devices getoond worden en je deze devices direct kunt bedienen. Hoewel het met name om verlichting gaat hebben we ook het deurslot, de camera’s, de thermostaten, raamdecoratie, zonwering en de stofzuiger toegevoegd. De verlichting is echter hetgeen je het meest zult bedienen en waarmee je het dashboard echt bijzonder kunt maken. We hebben er namelijk voor gezorgd dat de verlichting op het dashboard reageert zoals de verlichting in huis. Ook op het dashboard gaan lampen aan als ze aangezet worden en uit als ze uitgezet worden.
1. Installeer Home Assistant
De eerste stap is de installatie van Home Assistant. Je kunt Home Assistant onder meer installeren op een Rasberry Pi, op een pc of op een NAS. Wij hebben gekozen voor de laatste optie, aangezien de NAS voldoende ruimte en werkgeheugen heeft. Hiervoor gebruiken we Virtual Machine op een Synology NAS. In onderstaande video wordt uitgelegd hoe je dit doet.
Extra informatie is te vinden via onderstaande links.
- https://community.home-assistant.io/t/installation-on-synology-virtual-machine-managager/281608
- https://gh2home.nl/homeassistant/install-home-assistant-in-a-virtual-machine-vmm/
Wil je Home Assistant op een ander apparaat installeren, begin dan via deze pagina.
2. Installeer Sweet Home 3D
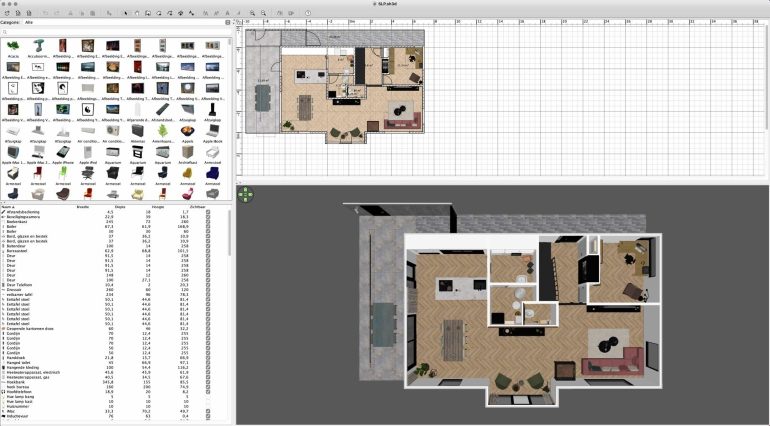
We gaan er even vanuit dat je een 3D floorplan wilt maken zoals wij gemaakt hebben. Dan heb je een programma nodig waarmee je het huis kunt gaan ontwerpen. Wij hebben gekozen voor Sweet Home 3D. Dit softwarepakket is gratis te downloaden en te gebruiken, maar we raden aan de betaalde versie (13,99 dollar) te nemen aangezien je dan toegang krijgt tot veel meer textures, objecten, etc.
De meeste tijd gaat zitten in het maken van je 3D floorplan en we raden dan ook aan de fora, tutorials en artikelen van Sweet Home 3D goed door te nemen. Ook zijn er online tal van plekken waar je 3D objecten gratis kunt downloaden. Een overzicht daarvan vind je hier, maar deze website hebben wij het meest gebruikt. Hier vind je nagenoeg alles dat je nodig hebt om je huis na te maken. Met wat doorzettingskracht en creativiteit kun je elk object aanpassen om zo precies de kast, het meubel, het gordijn of de vloer te krijgen zoals in jouw huis.
Met Sweet Home 3D zijn we heel wat uurtjes zoet geweest om elk onderdeel van het huis en de inrichting zo realistisch mogelijk na te maken. Op de plekken waar de verlichting hangt of staat hebben we onzichtbare lichtbollen geplaatst (op de juiste hoogte en positie). Deze verdwijnen later in de render maar de lichtbundel is wel zichtbaar en juist die willen we gebruiken. Op deze manier geven we elke lichtbron in huis een eigen lichtbundel mee, precies zoals in het echt. Armaturen van staande lampen of tafellampen kun je op in het floorplan plaatsen, maar spots en andere plafondverlichting kun je best achterwege laten. Dat maakt het alleen onrustiger en straks heb je een icoontje én de lichtbron waarmee duidelijk gemaakt wordt dat daar een lamp hangt/zit.
3. Maak losse afbeeldingen van de lichtbronnen
Als je jouw plattegrond helemaal naar wens ingericht hebt dan kun je gaan kijken naar de verlichting. Zorg dat elke lamp in huis zijn eigen lichtbron (losse lichtbol) heeft en controleer of de lichtbundel correct is. Dit kun je doen door alle lichtbollen uit te zetten, behalve de bol waarvan je de bundel wilt controleren. Vervolgens maak je een render/export en zie je de lichtbundel. Begin overigens in lage resoluties, want renderen kan erg lang duren.
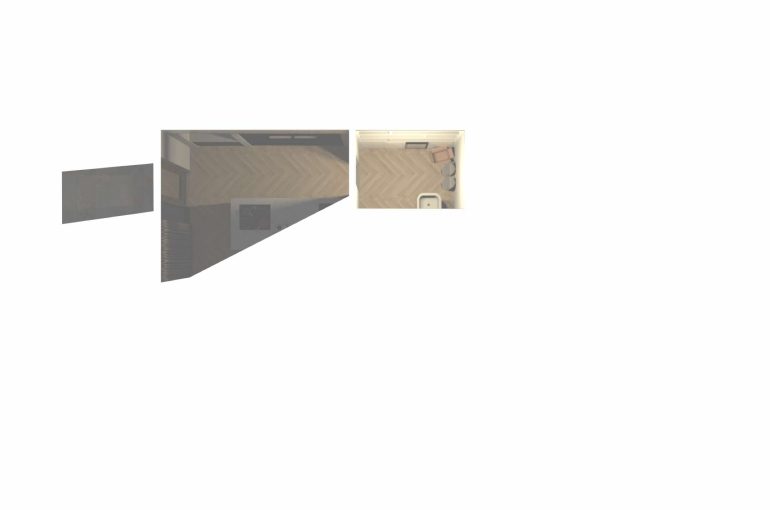
Als je alles gecontroleerd hebt kun je de losse afbeeldingen gaan exporteren voor Home Assistant. Allereerst maak je één render/afbeelding van de plattegrond waarbij alle lampen uit staan. Dat wordt de basis. Zorg dat er zo min mogelijk schaduw in huis zichtbaar is (selecteer een vroege of late tijd) maar er moet wel voldoende licht zijn om nog wat te kunnen zien. Je basis is dus een vrij donkere plattegrond, zoals het zou zijn als alle lampen uitstaan. De volgende stap is het exporteren van een render/afbeelding van elke individuele lamp. Zet alle lampen om de beurt aan, maak een afbeelding en bewaar deze met duidelijke namen. Voor nu hoef je het huis nog niet uit te snijden; dat kan in de volgende stap en hoeft niet eens per se. Zorg er bij deze definitieve renders/exports overigens wel voor dat je een hoge resolutie gebruikt. Wij hebben een breedte van 2.000 pixels genomen zodat alles er op een iPad en een computer scherp uitziet.
Nu dit afgerond is heb je als het goed is een map met losse afbeeldingen van de plattegrond met elke keer een andere lamp aan. In de volgende stap openen we die afbeeldingen in Photoshop, Pixelmator of een vergelijkbaar programma. Snijd de lichtbundel van de betreffende lamp uit. Dit mag vrij ruim; overal waar het licht van de lamp komt (ook door ramen!). In het voorbeeld hieronder zie je de lichtbundel van de bijkeuken, die via de keuken ook door de achterdeur naar buiten zichtbaar is. De muren (bovenzijde) slaan we bewust over, want hier schijnt vanzelfsprekend geen licht op in de realiteit.
Nu je een uitsnede hebt zet je de afbeelding op 60% transparantie en sla je hem op als PNG-bestand. Behoud wel de originele afmetingen van de plattegrond! Die mogen nu niet meer veranderen. Als je alle afbeeldingen gedaan hebt hou je een map over met je basis plattegrond, plus PNG-bestanden met uitsneden per lamp/lichtbundel. In onderstaande video wordt bovenstaand verhaal ook uitgelegd, en gaan ze direct door naar de volgende stap; het maken van het dashboard in Home Assistant.
4. Koppel Homey met Home Assistant
Een dashboard is natuurlijk niets zonder alle apparaten die erin moeten verschijnen en die je moet kunnen bedienen. Daarom moet Homey nog gekoppeld worden met Home Assistant, waarna alle (geselecteerde) devices in Home Assistant verschijnen en te gebruiken zijn. Hiervoor maken we gebruik van het MQTT protocol. Simpel gezegd communiceren Home Assistant en Homey middels dit protocol met elkaar. Om MQTT te gebruiken heb je een MQTT Broker, MQTT Client en MQTT Hub nodig. In dit geval gaan we er vanuit dat ze alledrie op Homey geïnstalleerd worden. Binnen Home Assistant installeer je MQTT (via integraties), waarna je na het invoeren van de Client-gegevens de binnen Homey (via de MQTT Hub-app) geselecteerde apparaten kunt binnenhalen, inzien en bedienen. De apparaten van Homey worden als nieuwe entiteiten/apparaten in Home Assistant getoond en kunnen vervolgens aan icons, afbeeldingen of andere elementen gelinkt worden. Het instellen van MQTT is vrij eenvoudig, maar Homey Cornelisse heeft een aantal handige video’s hierover gemaakt die je er stap voor stap doorheen loodsen.
5. Lovelace: maak een dashboard
Nu Homey gekoppeld is met Home Assistant en je alle apparaten tot je beschikking hebt kun je het dashboard gaan maken. De dashboardomgeving van Home Assistant heet Lovelace (daar kom je vrijwel direct op binnen) en biedt oneindige mogelijkheden, onder meer met kaarten. Klik je rechtsboven op ‘configureer UI’ dan kun je een eigen tab aanmaken. Rechts bovenin de tab vind je de knop om kaarten toe te voegen. Speel eerst even met deze kaarten om de omgeving te leren kennen. Dit zijn de kaarten die we op de overige tabs van ons dashboard gebruikt hebben.
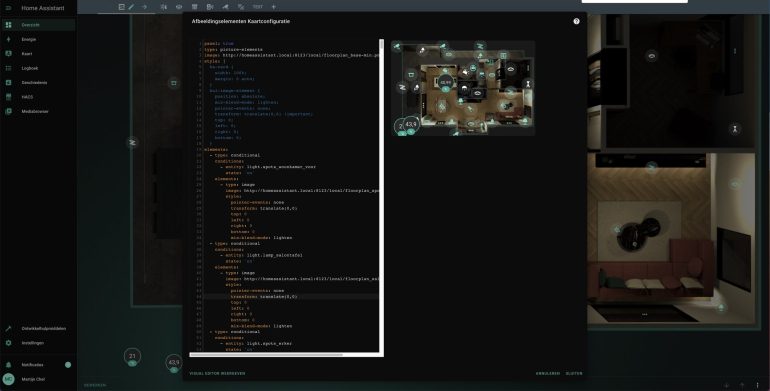
Echter, om het 3D dashboard te maken hebben we alleen de Picture Elements-kaart nodig. Dit is de basis van het dashboard en daarbinnen kunnen we icons, waarden, etc. toevoegen. Vanaf nu wordt het qua programmeren en mogelijkheden wat ingewikkelder dus neem sowieso onderstaande links door om te leren hoe je het dashboard kunt vormgeven. Dit vergt namelijk toevoegingen en aanpassingen van de yaml-code en dus is het belangrijk dat je hiervan de minimale basis leert kennen.
Extra informatie over de basis is te vinden via onderstaande links.
- https://www.home-assistant.io/lovelace/
- https://aarongodfrey.dev/home%20automation/creating-a-3d-floorplan-in-home-assistant/
- https://www.juanmtech.com/set-up-the-picture-elements-card-in-home-assistant/
Een belangrijk onderdeel om de verlichting mooi te krijgen is de ‘mix-blend-mode’, waarover hier meer geschreven staat. Ook in bovenstaande video wordt dit uitgelegd. Deze code zorgt ervoor dat de lichtbundels van al je lampen mooi in elkaar overvloeien en het daadwerkelijk lijkt alsof het licht op je dashboard aan- en uitgaat. Een voorbeeld van een stukje code (let op; spacing klopt niet), waarmee dus de afbeelding van een specifieke lichtbundel ingeladen worden zodra de betreffende lamp aanstaat;
- type: conditional
conditions:
- entity: light.toilet_beneden
state: 'on'
elements:
- type: image
image: http://homeassistant.local:8123/local/floorplan_spots_toilet-min.png
style:
pointer-events: none
transform: translate(0,0)
top: 0
left: 0
right: 0
bottom: 0
mix-blend-mode: lighten
De yaml-code gebruik je ook op icons te plaatsen, te veranderen en op de juiste positie te zetten. Bijvoorbeeld;
- type: custom:paper-buttons-row
style:
top: 32%
left: 38%
buttons:
- entity: light.rails_keuken
icon: mdi:track-light
layout: icon
double_tap_action:
action: more-info
style:
button:
background-color: rgba(222, 255, 255, 0.2)
border-radius: 80%
padding: 8px
border-width: 10px
border-color: '#62e3c8'
icon:
'--paper-item-icon-color': white
state_styles:
'off':
button:
background-color: rgba(222, 255, 255, 0.1)
icon:
color: '#ffffff'
ripple:
color: '#62e3c8'
'on':
button:
background-color: rgba(222, 255, 255, 0.1)
icon:
color: '#62e3c8'
ripple:
color: '#ffffff'
Hiermee bepalen we het icon, de kleuren bij aan en uit, de positie, de achtergrond en de actie wanneer erop geklikt wordt. Als je helemaal geen ervaring met yaml-code of Home Assistant hebt zal dit je misschien afschrikken, maar als je heel graag een mooi dashboard wilt loont het zich je te gaan inlezen via de genoemde links. In de video’s wordt ook veel duidelijk gemaakt. Ook ik had geen ervaring met yaml of Home Assistant maar dat is 60 uur later wel anders.
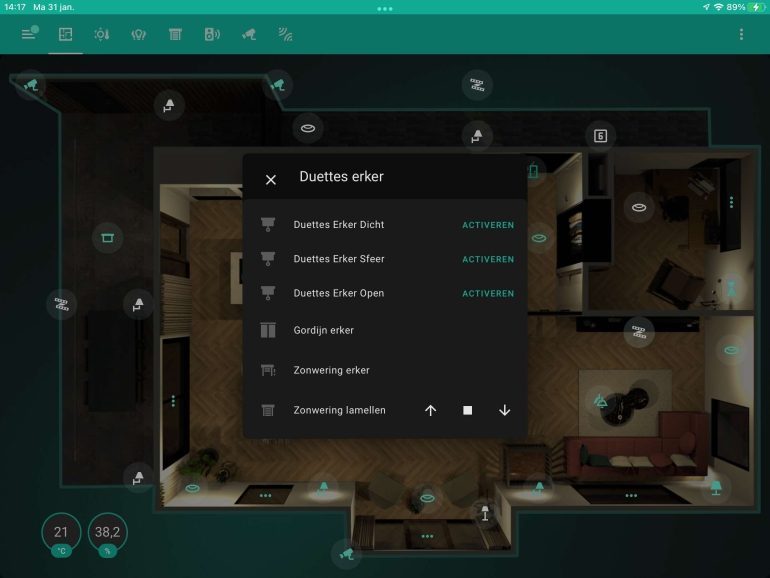
Met Home Assistant en Lovelace zijn de mogelijkheden eindeloos en het is ook dankzij die mogelijkheden dat je een veelzijdig en mooi dashboard kunt maken. Het is dan ook verstandig de HACS (Home Assistant Community Store) te installeren binnen Home Assistant. Hiermee krijg je eenvoudige toegang tot handige plugins, bijvoorbeeld stukje code waarmee je het pop-up venster van een apparaat helemaal naar eigen wens kunt aanpassen. Zij hebben wij bij elk raam een icoontje met drie puntjes geplaatst. Tik je hierop dan verschijnt een pop-up venster waarmee je direct de gordijnen en Duettes kunt bedienen. Daarnaast kun je via HACS themes installeren die je gehele dashboard een leuke thema qua kleuren meegeven. Een aantal handige toepassingen die we gebruikt hebben (allen te installeren via HACS):
- https://community.home-assistant.io/t/lovelace-simple-thermostat-card/82659 (thermostaat kaart)
- https://github.com/jcwillox/lovelace-paper-buttons-row (aanpassen van icons)
- https://github.com/thomasloven/hass-browser_mod#replacing-more-info-dialogs (aanpassen van pop-ups)
- https://www.youtube.com/watch?v=atpIP2RYldA
- https://github.com/thomasloven/lovelace-card-mod (aanpassen van kleuren, teksten en icons in kaarten)
- https://github.com/thomasloven/lovelace-slider-entity-row (werk met sliders in kaarten)
- https://github.com/kalkih/mini-graph-card (mooie grafieken in kaarten)
- https://www.home-assistant.io/integrations/generic (toevoegen van een camera)
- https://githubhelp.com/orickcorreia/caule-themes-pack-1 (themes)
- https://github.com/maykar/kiosk-mode (kiosk modus, zonder sidebars en menubars)
Tot slot hoef je niet per se al je apparaten via homey (en MQTT) te koppelen. Je kunt namelijk apparaten ook direct aan Home Assistant koppelen. voor Z-Wave- en Zigbee-apparaten is dat niet mogelijk aangezien die maar aan één netwerk mogen hangen, maar alles dat met WiFi werkt kan zowel aan Home Assitant én Homey hangen. Zo hebben we onder meer het Nuki deurslot, de Luxaflex Powerview Duettes en de Philips Hue lampen aan Home Assistant gekoppeld en in het dashboard verwerkt. Levert het een groot voordeel op? Niet per se, maar als je een schakel eenvoudig weg kunt laten maakt dat de kans op fouten kleiner.
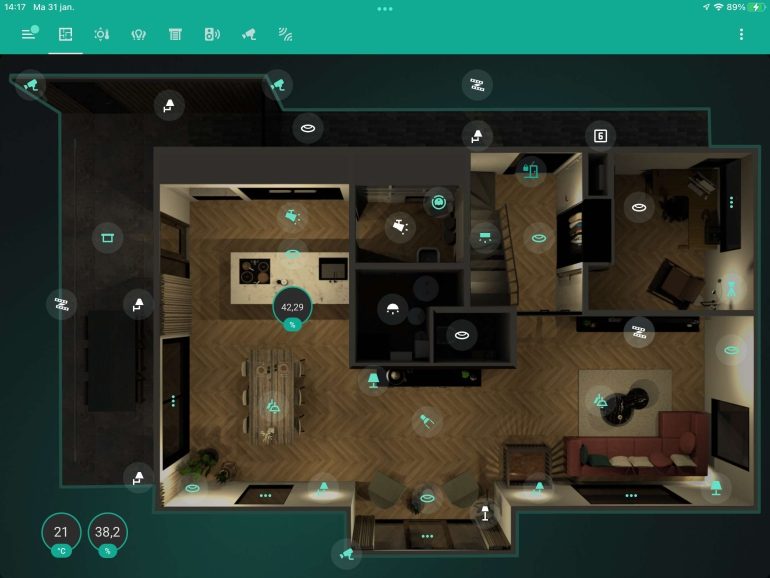
6. Het resultaat
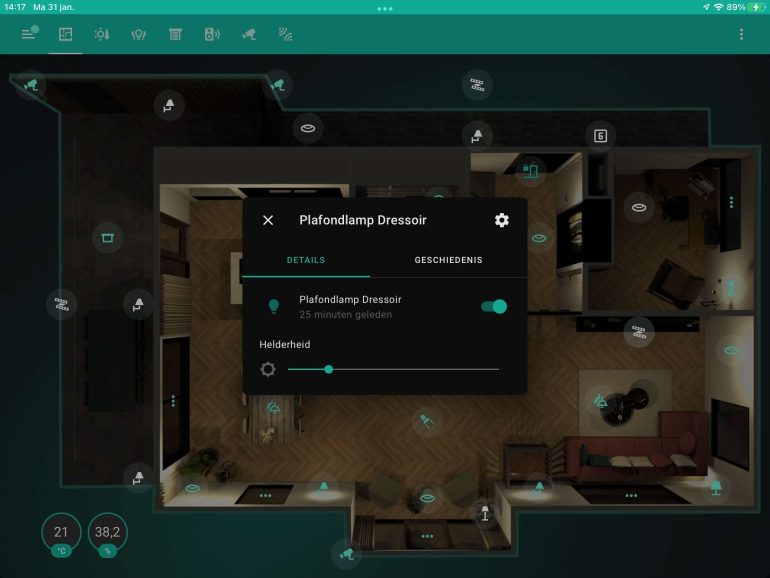
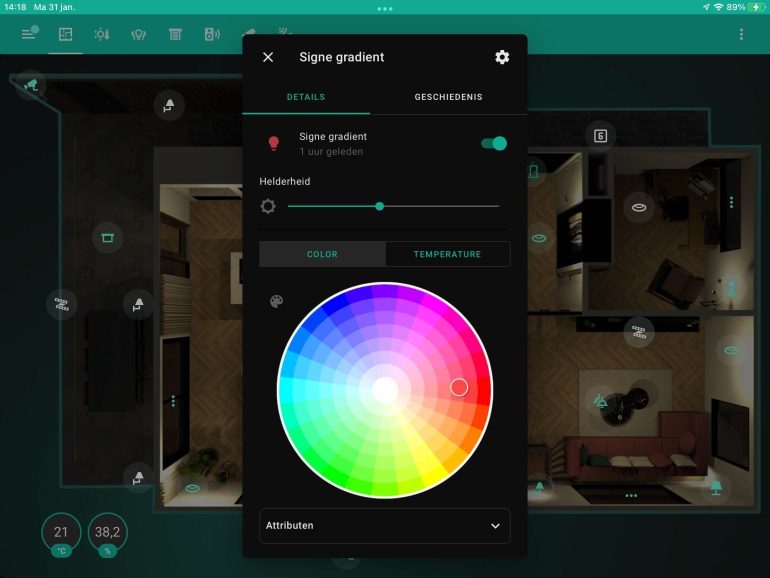
Hieronder zie je het resultaat van 60 uur werk. Een volledig 3D-floorplan met interactieve verlichting. Tik je op het icoontje van een lamp dan gaat deze uit of aan, en zie je ook op het dashboard de lichtbundel verschijnen of verdwijnen. Op het dashboard hebben we ook icons gezet die de waarden van sensoren tonen en icons die middels een pop-up het van de camera’s tonen. Alle icons hebben een dubbel klik-functie waarmee onder meer lampen gedimd kunnen worden en raamdecoratie en zonwering bediend kan worden.
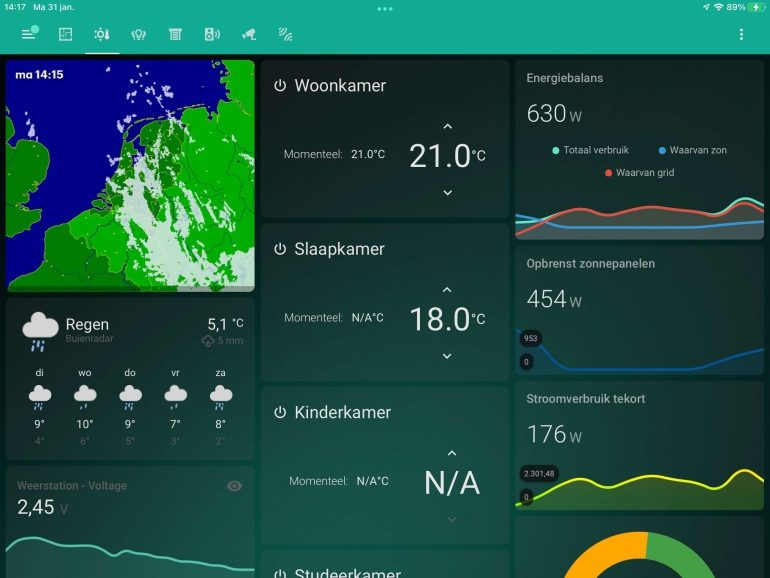
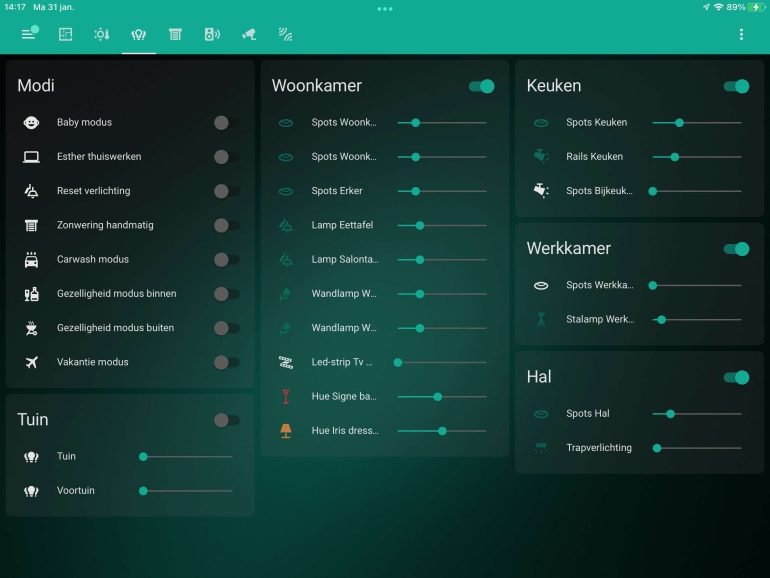
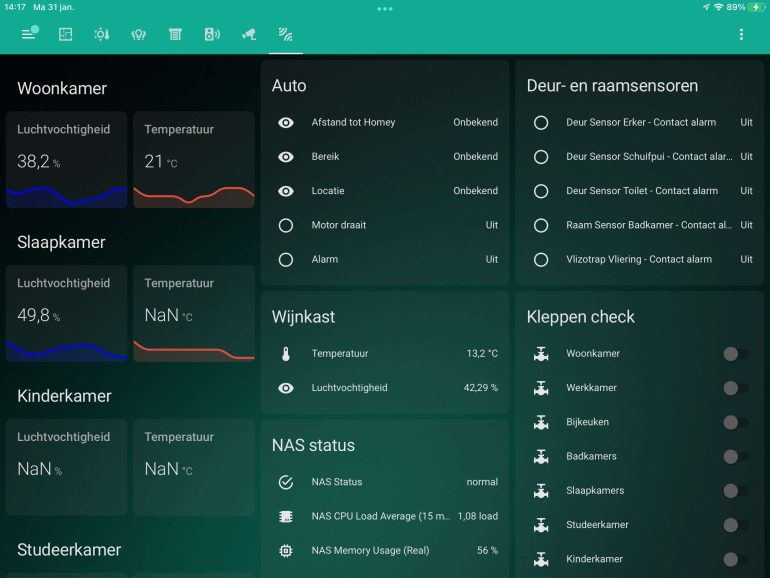
Het 3D floorplan is overigens maar één onderdeel van ons dashboard. We hebben verschillende extra’s tabs toegevoegd, waaronder tabs voor klimaat en weer, verlichting, ramen en deuren, camera’s, sensoren en media. Deze tabs zijn gemaakt middels de standaard kaarten van Lovelace, met hier en daar een aanpassing middels HACS-plugins zoals hierboven beschreven. Deze tabs geven snelle toegang tot specifieke productgroepen of data.
Waar het dashboard van Homey zelf al prima bruikbaar was is een 3D floorplan toch wel een flinke stap verder. Met een realistische plattegrond is de bediening nog intuïtiever en sneller. Zelfs gasten weten snel hoe het werkt en waar ze een lamp of gordijn kunnen vinden. Daarbij is het natuurlijk ook iets waarmee je de show steelt. De extra tabs zijn ook erg handig, met name om data snel in te zien, de status van apparaten te controleren of een modus in of uit te schakelen. Al met al zijn we zeer tevreden met dit dashboard en is het de geïnvesteerde uren absoluut waard.
Rondleiding (video)
Nu het huis zo goed als af is en we nagenoeg alle slimme producten gekoppeld en geautomatiseerd hebben is het tijd om het eindresultaat te tonen. In onze videoserie geven we je een rondleiding door het slimme huis.
In het eerste deel kijken onder meer naar de smarthomehub, de verlichting, het alarmsysteem, de raamdecoratie en de verwarming. In het tweede deel kijken onder meer naar de tuin, de deuren, het energiemanagement en het witgoed. Ook bespreken we de eerste ervaringen en aandachtspunten.
Alle artikelen en social media
Wil je meer weten over hoe we alles precies geautomatiseerd hebben? Neem dan een kijkje op de projectpagina van het FWD Smart Living Project. Daar vind je uitgebreide beschrijvingen van de scenario’s, producten, keuzes en toepassingen binnen het smart home. Volg het FWD Smart Living Project ook op de voet via Instagram of Facebook. Hier plaatsen we regelmatig korte updates, foto’s en video’s over de bouw van het slimme huis.
































Reacties (4)